How To Add Background To Python Gui

Introduction to Tkinter background prototype
In Tkinter, a groundwork paradigm is an epitome that is set in the groundwork in a Tkinter window, or nosotros tin say a root or parent or master window. Therefore, nosotros can ascertain the background image setting to the Tkinter window equally setting an prototype to the parent window using an aspect such as background or bg to set the background images or colors. In general, the Tkinter provides a method for calculation or setting a background image using the PhotoImage() office by passing the image'due south file proper name or the source path of the image. This method can be used for setting the background image of whatever widget, and in that location is no need for any extra module to be imported.
How to set a background image in Tkinter?
In this article, we are discussing how we can set a background image as this is besides the most required property for creating an attractive GUI in which these images are used from designing the website logo, animations, background and foreground images, etc. In Tkinter, there is a function used to prepare the groundwork image for a window or push button or any widget. In Tkinter, there is a split up module for setting background image known as Python paradigm library (PIL) every bit in for setting fonts, and the function is PhotoImage(); this function uses the prototype file name or the source path of the prototype to be set every bit a background prototype as an statement.
In this article, we will see how to set a background prototype. But we should note that to gear up a background image to the entire window; nosotros cannot simply use this part to set the image to the whole background but not only the photograph area, which can be done using a canvas widget. In this article, we will run into the use of the PhotoImage() function in the plan for setting background images which is much easier than using the module Python image library (PIL).
There is besides another way of setting an image in the background using a canvas widget which is mainly recommended every bit information technology is used for drawing graphs, cosmos of graphics, etc. which provides a method create_image(), but this cannot be used direct so when nosotros are using sail we have to use PhotoImage() object and this method support but ppm or PGM files of image.
Now let u.s.a. run across the syntax of the PhotoImage() function with the parameters that this function takes in as input in the below section.
Syntax:
PhotoImage(Filename or source path of where the file is saved) Parameter:
Filename: This parameter is a required argument that is used for specifying the file name or path location of the file.
This part returns simply the images which take been passed every bit the argument to display it on widgets such as buttons, windows, etc.
This part is used for setting the background images; also, now let the states run into an example to demonstrate information technology. This function can support merely PPM/PGM/GIF, etc. format images, but if we want our application to back up all types of formats of images, then there is a Python library for such images where nosotros accept to import Python image library (PIL) which can catechumen the other formats of images to the epitome object. Equally discussed before, we can also use a canvas widget for setting groundwork images.
Examples of Tkinter groundwork epitome
Given below are the examples of Tkinter background prototype
Example #1
In this instance, we will encounter how nosotros can set a background image without using whatever paradigm modules nor canvas but only using PhotoImage() function.
Code:
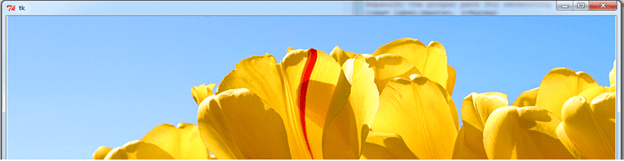
from Tkinter import * import Tkinter as tk master = tk.Tk() bgimg= tk.PhotoImage(file = "Tulips.ppm") #Specify the file name present in the aforementioned directory or else #specify the proper path for retrieving the epitome to set it equally background image. limg= Characterization(master, i=bgimg) limg.pack() master.mainloop() Output:

In the above program, we can see we have taken a normal sample paradigm, "Tulips.ppm," which is saved in the same directory of Python software, and this image is passed every bit an argument to the PhotoImage() part. In the higher up program, we are trying to set an prototype as a background image to the parent window, and the output is as seen in the above screenshot. In this screenshot, the image is fitted to the unabridged window with the characterization widget, which is completely covered by this prototype.
Instance #2
Now allow united states see how to set up the background image on the push and the text for the push button in the below plan.
Code:
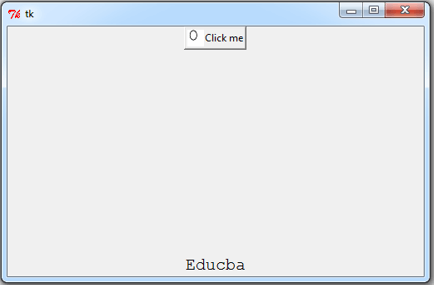
from Tkinter import * import ttk master = Tk() master.geometry("500x300") Label(master, text = 'Educba', font =( 'Courier', 15)).pack(side = Bottom) img = PhotoImage(file = "circle.ppm") Button(principal, text = 'Click me', image = img,compound = LEFT).pack(side = Acme) main.mainloop() Output:

In the above program, we can meet we are using the ttk module for defining the Label widget, and nosotros are also importing Tkinter, and nosotros are importing everything as it has both the Push widget and also PhotoImage() function. Therefore in the above programme, we can run into when we are defining or declaring the button, nosotros can fix the button'south background image past using the epitome option in the button widget.
The output can be seen in the higher up screenshot. In the above program, we tin see that the text to exist displayed on the parent window is declared at the bottom as in the label widget nosotros have declared the text option side value as "BOTTOM" nosotros too saw the image that is displayed on the button besides takes option chemical compound value as "LEFT" therefore we tin see the circle image at the left side of the push button which is earlier the text written on the button.
Conclusion
This article concludes that to ready the groundwork image in Tkinter, this module provides a function called PhotoImage(), which takes an epitome filename or source path as an argument and returns the epitome object. In this article, we saw how to employ this paradigm and set up the background epitome in the first case, and then we also saw how to gear up the background image on the buttons with examples and respective outputs. In this commodity, nosotros take also discussed how we tin can utilize the PIL module, sheet'south create_image() function, also for setting background images.
Recommended Articles
This is a guide to the Tkinter groundwork image. Here we discuss the Working on How to set a background prototype in Tkinter with Examples. You may also have a look at the post-obit articles to larn more –
- Tkinter OptionMenu
- Tkinter Font
- Tkinter Text
- Tkinter Scrollbar
How To Add Background To Python Gui,
Source: https://www.educba.com/tkinter-background-image/
Posted by: colemanallse1994.blogspot.com


0 Response to "How To Add Background To Python Gui"
Post a Comment